Docker 가 보편화 되기 이전에는 개발 환경 셋팅에 정말 많은 공수가 필요 했습니다.
하지만 Docker는 애플리케이션과 그 의존성을 컨테이너로 패키징하여 독립성과 경량화 장점을 갖고 있습니다.
물론 빠른 배포, 빠른 스케일링 장점도 있지만 우선 Docker 환경에서 컨테이너를 올려보겠습니다
그러면 mysql 컨테이너를 만들어보겠습니다.
어떻게 Docker 환경에서 mysql 컨테이너를 생성할 수 있을까요?
우선 컨테이너의 생성을 위한 순서는 아래와 같습니다.
1. docker-compose.yml 파일 생성
2. Dockerfile 생성
3. docker-compose up 명령어 실행
- 1) Dockerfile 정의 내용을 기반으로 이미지 빌드
- 2) 이미지를 사용하여 컨테이너 생성 및 실행
4. 생성 컨테이너 확인
위의 순서에 맞게 하나씩 진행 해보겠습니다.

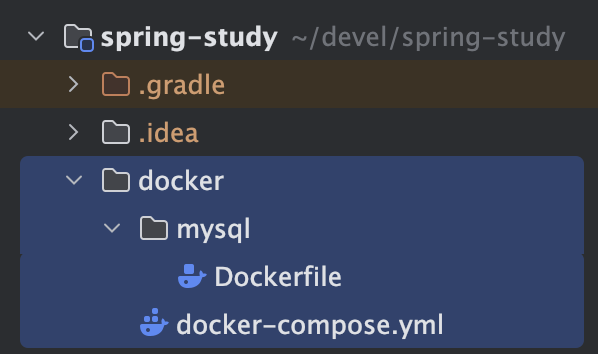
1. 프로젝트 최상위 디렉토리에 docker 디렉토리 및 docker-compose.yml 파일 생성 (그림. 프로젝트 디렉토리)
- 저는 스프링 부트 프로젝트 입니다.
version: '1'
services:
mysql:
build:
dockerfile: mysql/Dockerfile
container_name: mysql
environment:
MYSQL_ROOT_PASSWORD: 1234
ports:
- "3306:3306"- service:mysql:builder:dockerfile 에 Dockerfile 경로를 입력 해주세요(mysql/Dockerfile)
2. docker 디렉토리에 mysql 디렉토리 및 Dockerfile 생성 (그림. 프로젝트 디렉토리)
# 베이스 이미지 설정
FROM mysql:latest- Dockerfile 사용 예시를 공유하기 위해 베이스 이미지 설정만 추가 했습니다.
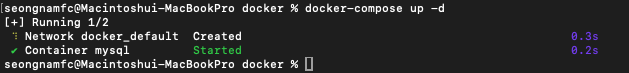
3. 프로젝트 docker 디렉토리 이동 및 docker 실행
docker-compose up -d- -d 옵션은 컨테이너를 백그라운드에서 실행하고 터미널 사용 제어권을 반환하는 역할을 합니다.

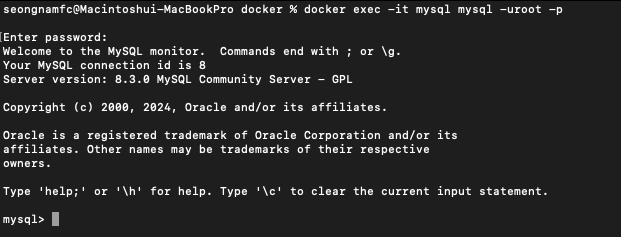
4. mysql 컨테이너 확인
docker exec -it mysql mysql -uroot -p- 해당 명령어 입력 후 비밀번호 입력 프롬프트가 표시됩니다. 이때 docker-compose.yml 에 설정한 비밀번호를 입력해주세요.

이렇게 Docker 환경에서 mysql 컨테이너 생성 예제가 완료 되었습니다.
컨테이너의 환경 설정을 docker-compose.yml 파일에 할지, Dockerfile에 할지 정확한 답은 없습니다.
만약 고민이 되신다면 아래 포스트를 참고 해주세요.
https://gabrielyj.tistory.com/225
'Programming > Docker' 카테고리의 다른 글
| [Docker] 컨테이너 환경설정 딜레마. docker-compose.yml VS Dockerfile (1) | 2024.04.12 |
|---|---|
| [Docker] Dockerfile와 docker-compose.yml 파일의 차이 (0) | 2024.04.11 |
| [Docker] Mac OS에 Docker 설치하기 (1) | 2024.04.10 |
| [도커/Docker] 윈도우 환경에 도커 설치 (0) | 2021.09.10 |