Pushing to https://github.com/myid/myrepo.git
remote: Support for password authentication was removed on August 13, 2021.
remote: Please see https://docs.github.com/get-started/getting-started-with-git/about-remote-repositories#cloning-with-https-urls for information on currently recommended modes of authentication.
fatal:Authentication failed for 'https://github.com/myid/myrepo.git/' In a case you entered incorrect password, please update it in Keychain Access application.
오랜만에 개인 기기로 작업을 좀 한 뒤, github에 push 했습니다.
그런데 해당 에러가 발생하며 push 가 안되는 현상이 발생하여, push가 완료되지 않았습니다.
분명히 예전에 기한 제한 없이 token 을 발급 받아서 설정 했던 것 같은데🤔
하지만, 막상 Github에 들어가보니, 지난번에 생성한 token 들이 모두 만료되었네요 ㅎㅎ
This token has expired

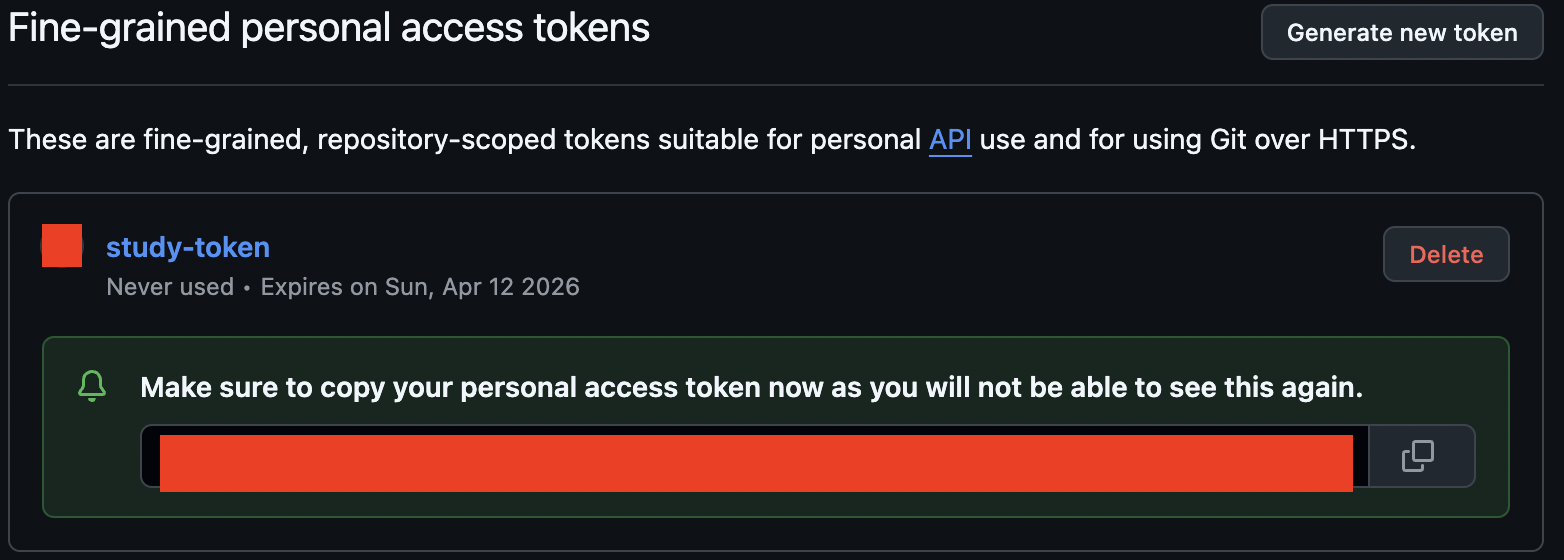
만료가 되었을 경우, 삭제 해주시고 새로운 토큰을 발급 받아주시면 됩니다.
새로운 토큰 발급 방법은 아래 링크에 자세히 설명되어 있습니다 😊
'Programming > 기타' 카테고리의 다른 글
| [윈도우] 영구적으로 PowerShell 인코딩 UTF-8 설정 (0) | 2025.04.18 |
|---|---|
| [Github] Personal Access Token 생성 방법 (0) | 2025.04.14 |
| [Git] commit 해도 Github 잔디(=커밋 기록) 표시되지 않을 (0) | 2025.04.07 |
| [사용자 인증] 사용자 인증에서 쿠키란? (0) | 2024.04.09 |
| HTTP 와 HTTPS 의 차이 (0) | 2024.04.03 |