매번 실무에서는 만들어져 있던 프로젝트를 import/pull 해서 사용 하다보니,
초기 프로젝트 세팅(프로젝트 생성 및 깃 저장소 연결) 을 직접 해본적이 없었습니다.
스터디를 위해 프로젝트를 만들다가 삽질을 하도 많이해서 시간낭비를 또 하지 않기 위해 블로그에 정리 합니다.
상세한 설명보다는 절차적으로 이미지로 표현 하였습니다.
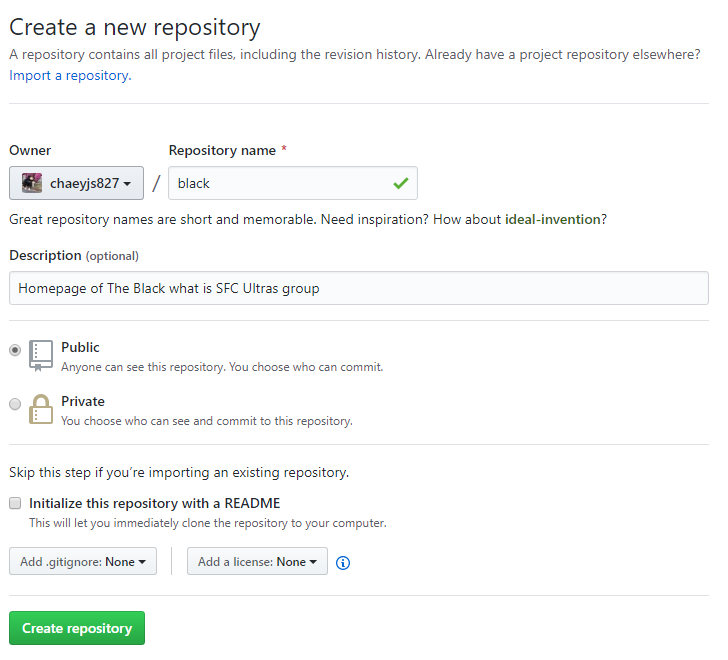
1. https://github.com 접속 및 회원 가입.
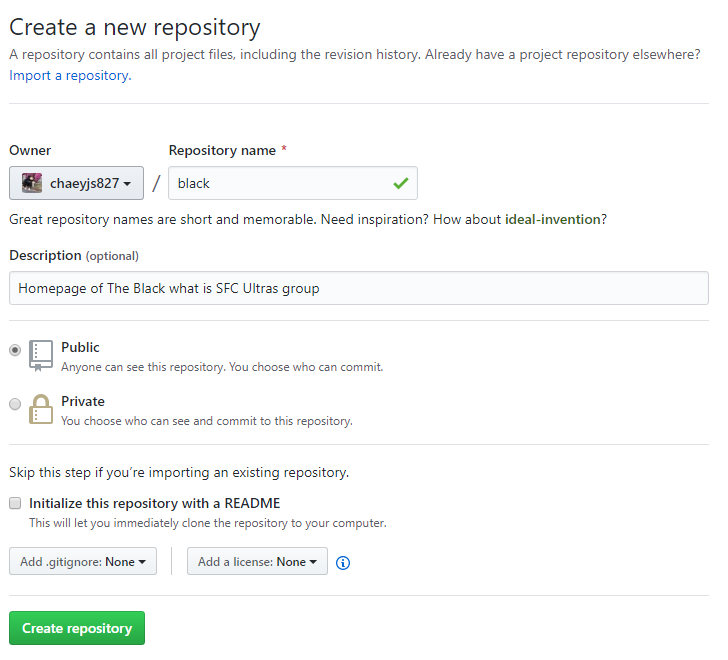
2. 'Start a Porject' 버튼 클릭 후 그림(2-1) 처럼 작성
 그림(2-1)
그림(2-1)
3. 생성된 깃 저장소 링크 확인. (5번 항목에서 사용 됨)

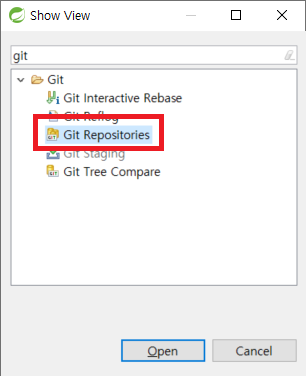
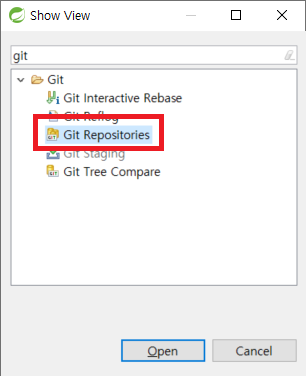
4-1. STS 및 이클립스 실행 -> Window -> Show View -> Other... 선택 (그림 4-1)
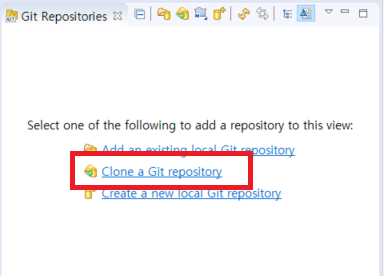
4-2. Git Repositories 선택 (그림 4-2)
 그림(4-1)
그림(4-1)
 그림(4-2)
그림(4-2)
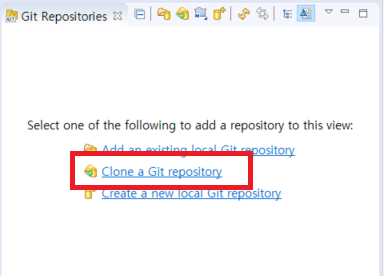
5-1. Git Repositories 항목 -> Clone a git repository 선택 (그림 5-1)
- 항목이 없으면 Window -> Show View -> Other... 에서 검색
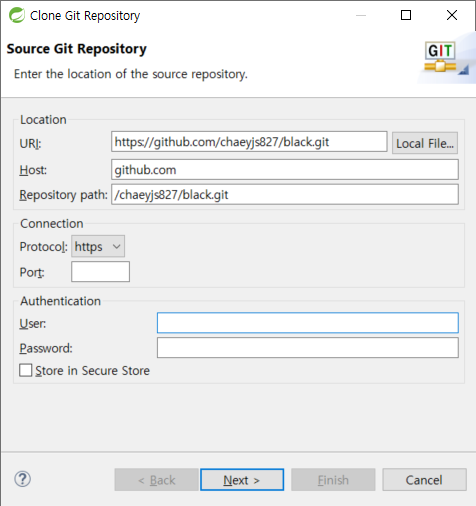
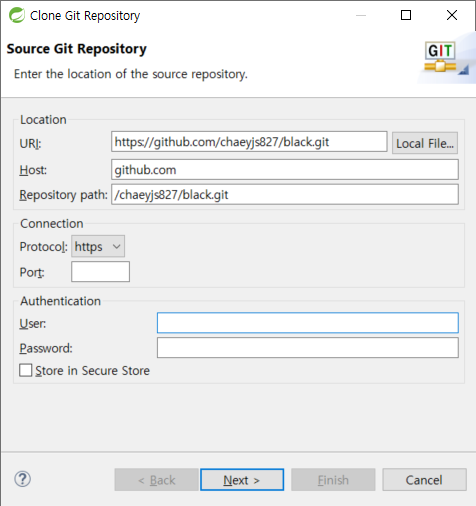
5-2 Location.Url 항목에 3번에서 생성된 Git Url 복사 및 붙여넣기 (그림 5-2)
5-3 next (그림 5-3)
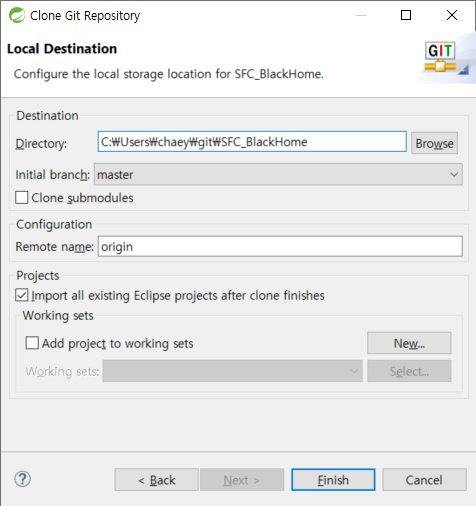
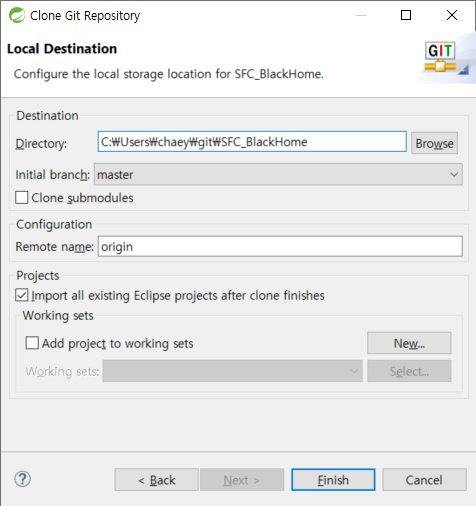
5-4 Git 저장소를 선택 후 Finish (그림 5-4)
 그림(5-1)
그림(5-1)
 그림(5-2)
그림(5-2)
 그림(5-3)
그림(5-3)
 그림(5-4)
그림(5-4)
6. Git Repositories 항목에서 추가된 저장소를 확인 (그림 6-1)
 그림(6-1)
그림(6-1)
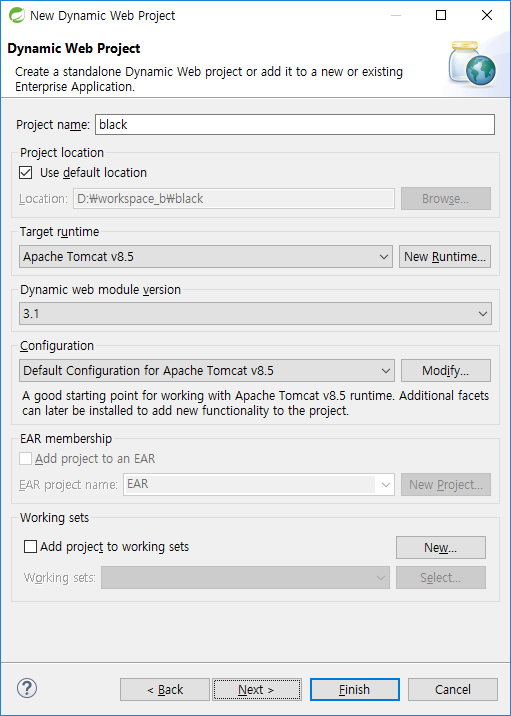
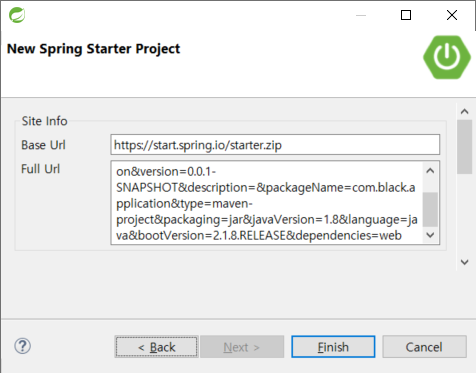
7-1. 스프링 프로젝트 생성 (그림 7-1)
New -> Spring Boot -> Spring Starter Project
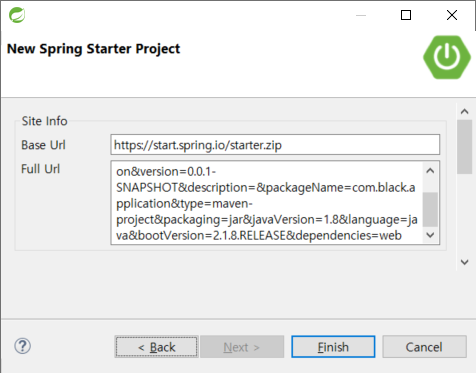
7-2 설정 하고 싶은 정보 입력 (그림 7-2)
7-3 기본 설정을 위한 Spring Web 선택 (그림 7-3)
7-4 Finish (그림 7-4)
 그림(7-1)
그림(7-1)
 그림(7-2)
그림(7-2)
 그림(7-3)
그림(7-3)
 그림(7-4)
그림(7-4)
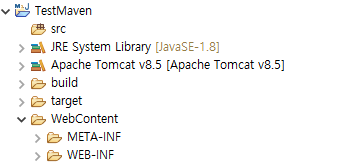
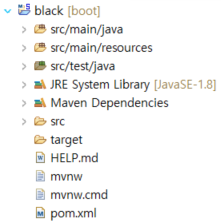
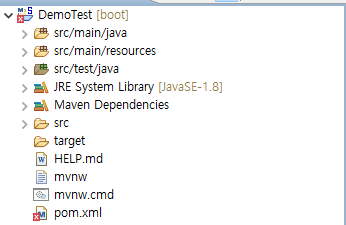
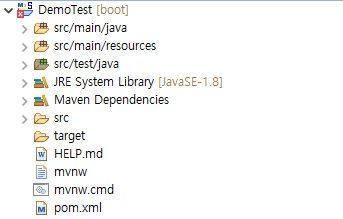
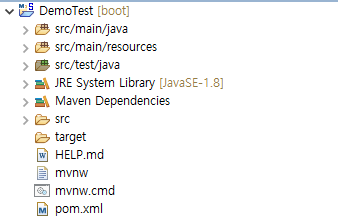
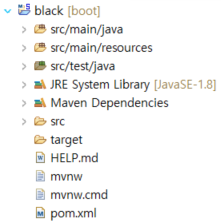
8. 생성된 프로젝트 확인
- unknown 에러 발생시 해당 링크 참조 https://gabrielyj.tistory.com/178
 그림(8-1)
그림(8-1)
9-1. 프로젝트 우클릭 -> Team -> Share Project (그림 9-1)
9-2. 부모 디렉토르 확인 후 Finish
 그림(9-1)
그림(9-1)
 그림(9-2)
그림(9-2)
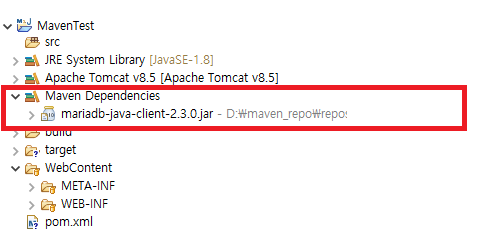
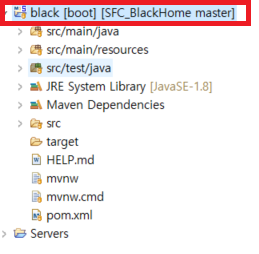
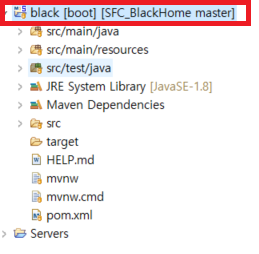
10. Git 저장소와 연동된 프로젝트를 확인. '프로젝트 이름[깃 저장소 이름]'

11-1. 프로젝트 파일 깃 저장소로 Commit 하기 위해서 , Unstaged Changes 파일들을 Staged Changes 로 보내기
파일 선택 -> 우클릭 -> Add to index (그림 11-1)
11-2 Staged Changed 된 파일 확인 (그림 11-2)
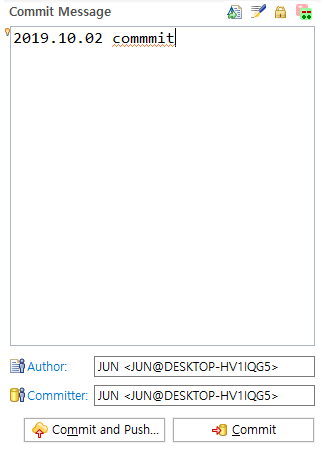
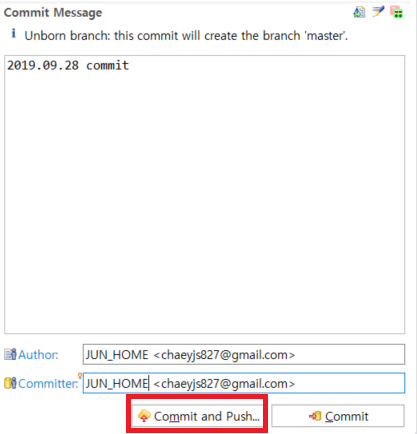
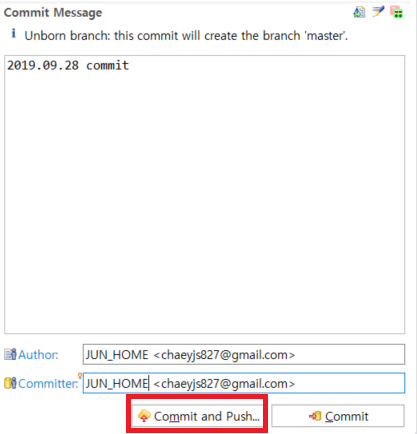
11-3 Commit message 작성 (그림 11-3)
11-4 커밋 작업 후 깃 저장소로 Push (그림 11-4)
11-5 마스터 브랜치 확인 후 머지 및 Finish 확인
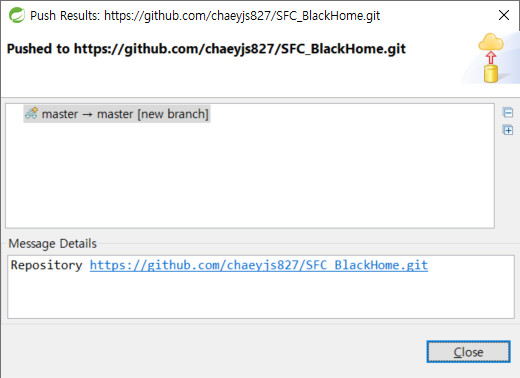
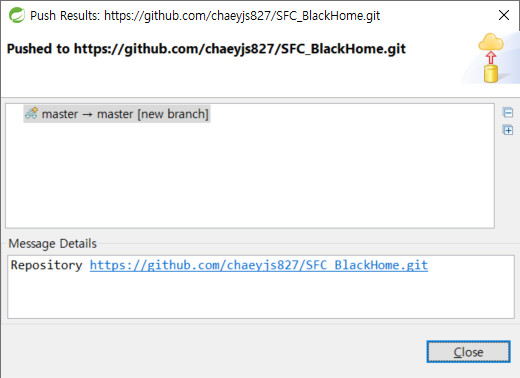
11-6 최종 메세지 확인 후 종료
 그림(11-1)
그림(11-1)
 그림(11-2)
그림(11-2)
 그림(11-3)
그림(11-3)
 그림(11-4)
그림(11-4)
 그림(11-5)
그림(11-5)
 그림(11-6)
그림(11-6)
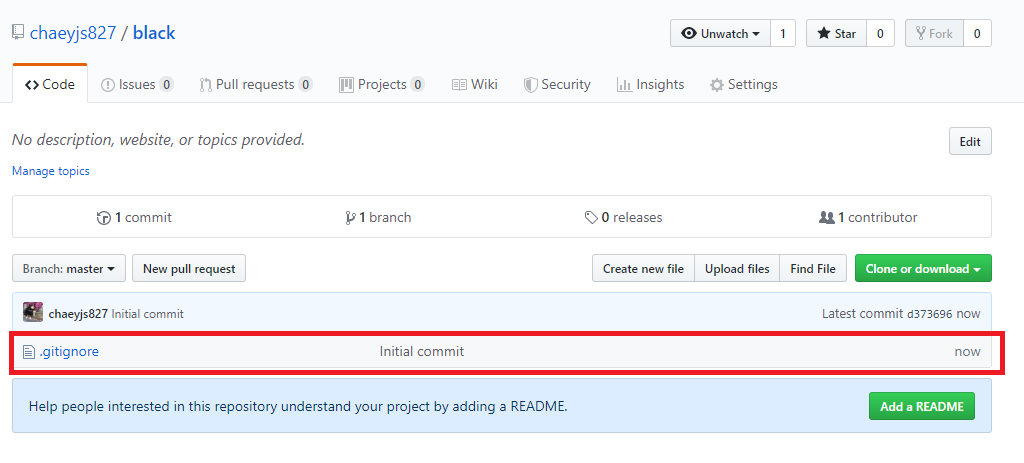
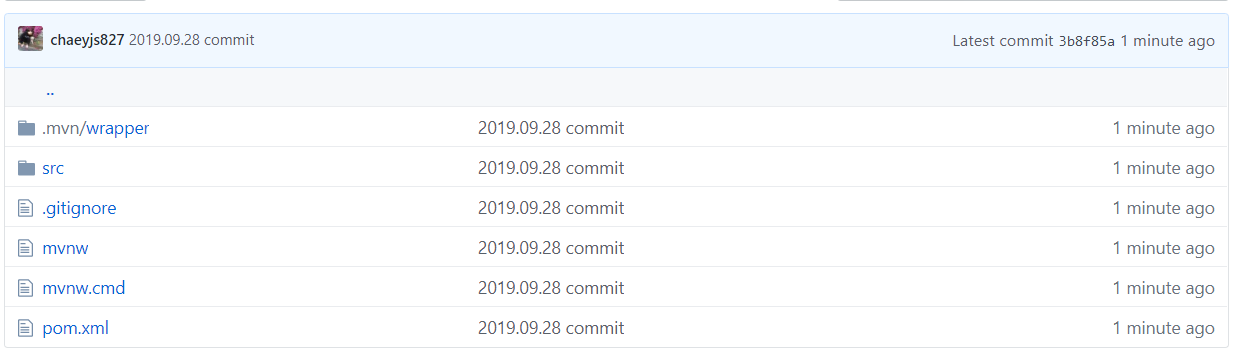
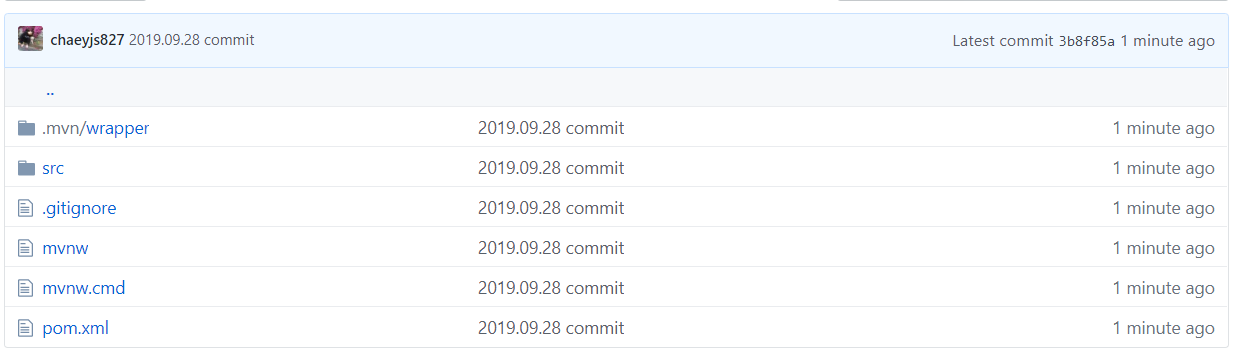
12. Github 홈페이지에서 커밋 내용 확인 (그림 12-1)과 (그림 12-2) 처럼 최근 커밋 내용이 출력
 그림(12-1)
그림(12-1)
 그림(12-2)
그림(12-2)